GenAI Engineer Thailand #3 - Build AI App with Vercel SDK
Vercel AI SDK เป็นอีกหนึ่งเครื่องมือที่ช่วยลดความยุ่งยากซับซ้อนในการนำ LLM ไปใช้งานโดยมี Abstraction Layer เพิ่มขึ้นมาเป็น function ให้ developer เรียกไปใช้งานง่าย ๆ โดยแบ่งเป็น 3 ส่วนหลัก ๆ ฮะ AI SDK Core, AI SDK UI, และ AI SDK RSC (React Server Components)

ครั้งนี้ คุณเติ้ง (spksoft) Lead Solution Architect จาก Wisesight มาแชร์ ฝั่ง web development กันบ้างฮะ AI SDK จาก Vercel อีกหนึ่งเครื่องมือที่ช่วยให้สาย web development เอา LLM service ต่าง ๆ มาใช้ได้โดยง่าย
คุณเติ้งพาเราไป intro เบื้องต้นกับ SDK เลื่อนไปชมด้านล่างได้เลยฮะ ว่ามีอะไรบ้าง 👀
Table of contents
- AI SDK Core
- AI SDK UI
- AI SDK RSC (React Server Components)
Introduction
Vercel AI SDK เป็นอีกหนึ่งเครื่องมือที่ช่วยลดความยุ่งยากซับซ้อนในการนำ LLM ไปใช้งานโดยมี Abstraction Layer เพิ่มขึ้นมาเป็น function ให้ developer เรียกไปใช้งานง่าย ๆ โดยแบ่งเป็น 3 ส่วนหลัก ๆ ฮะ AI SDK Core, AI SDK UI, และ AI SDK RSC (React Server Components)
ใน Session นี้ คุณเติ้งพาไปดู AI SDK Core และตัวอย่างการนำไปใช้งานแบบคร่าว ๆ ฮะ

✨AI SDK Core
มาเริ่มกันที่ตัวแรก AI SDK Core, ใน Session นี้ คุณเติ้ง พามาดูผลลัพธ์ตัวอย่าง ของการใช้ AI SDK Core ทั้ง 4 แบบ generateText, generateObject, streamText, และ streamObject
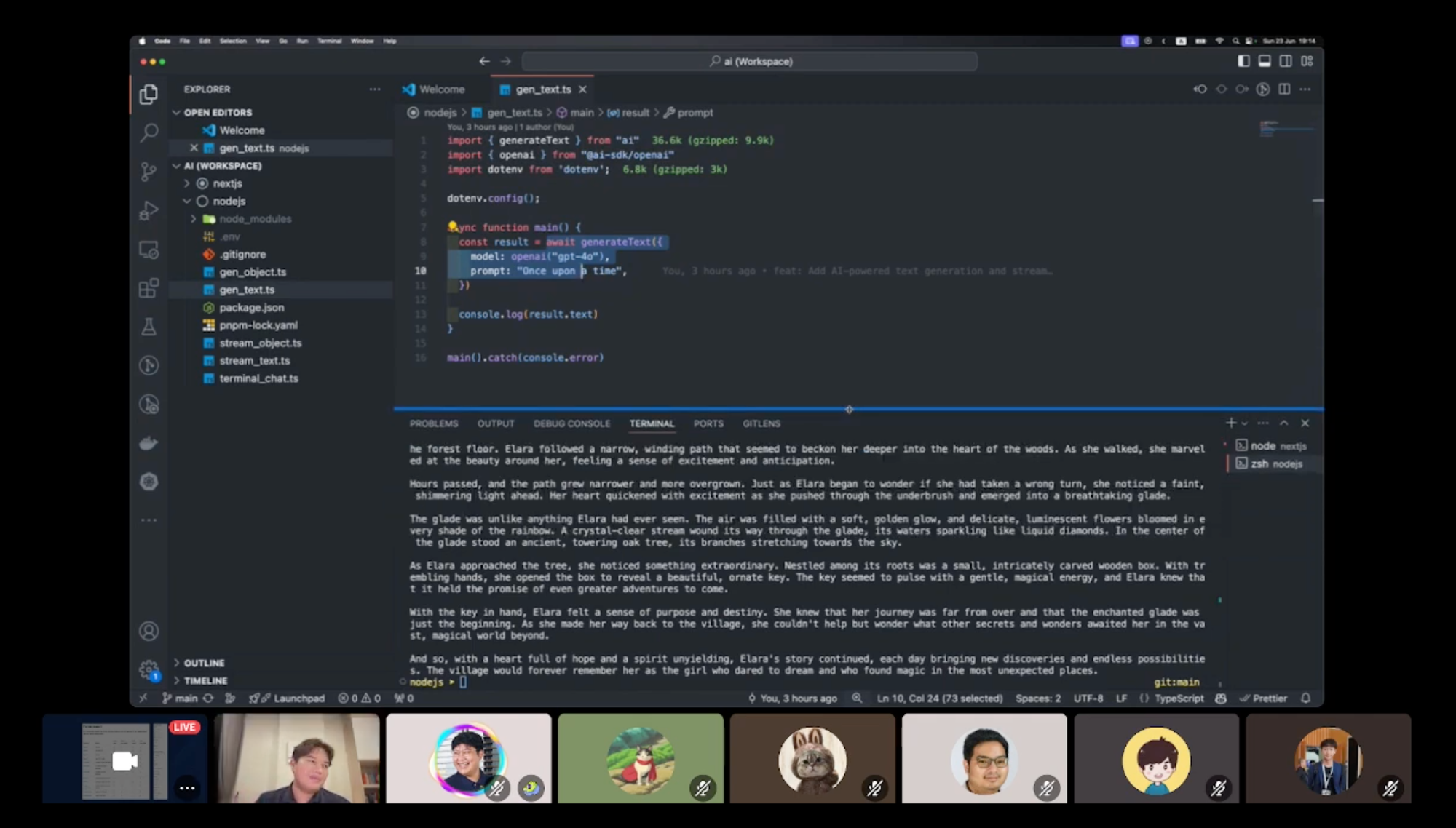
generateText
เป็นการเรียกใช้งาน function ที่เราส่ง prompt ไปหา LLM (model provider) แล้วก็ได้คำตอบออกมาเลย แบบตรงไปตรงมาฮะ

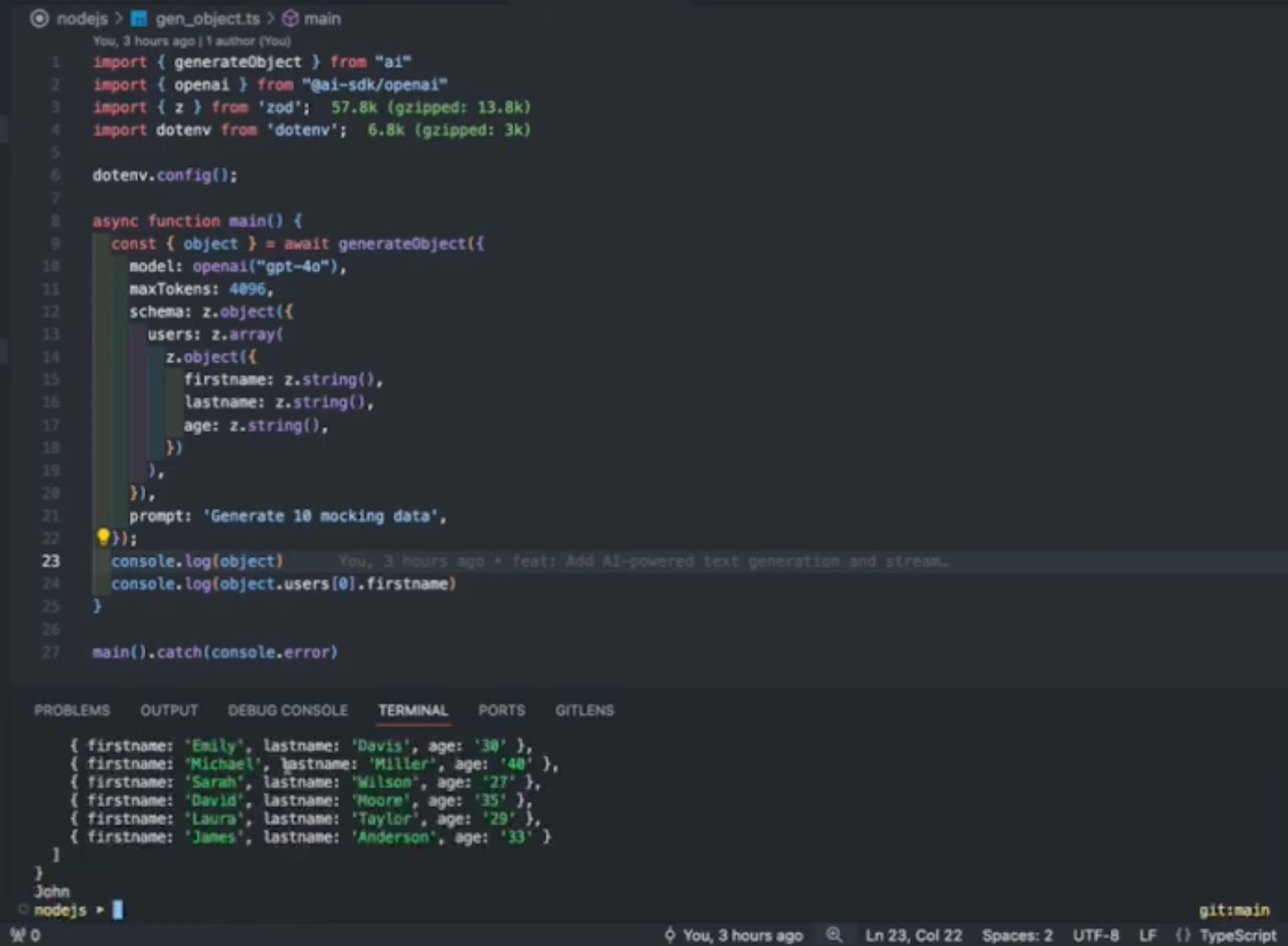
generateObject
คล้ายกันกับ generateText เพียงแต่เราต้องการให้ LLM ตอบมาในรูปแบบของ Object ที่เรามีการ define schema ไว้แล้ว
ในตัวอย่างด้านล่าง คุณเติ้ง define schema ไว้ว่าต้องการ object user ที่มี field first_name, last_name, และ age
{
"users": [{
"first_name": "",
"last_name": "",
"age": ""
}, ...]
}หลังจากนั้นก็ทำการเรียก LLM ด้วย generateObject ผลลัพธ์ที่ได้อยู่ใน terminal ข้างล่างฮะ จะเป็น object ที่สามารถเรียกใช้งานได้เลย

limitation ของ generateText และ generateObject คือ เราจะต้องรอจนกว่าผลลัพธ์จะสมบูรณ์ คือรอจนกว่า object จะครบ หรือ ข้อความคำตอบครบแล้ว จึงได้ผลลัพธ์มาแสดงผลให้ user
และแน่นอนว่ามันคงไม่ดีใน usecase ที่ลูกค้าต้องรอคำตอบ หลายวินาที ดังนั้นเราจึงต้องใช้ผลลัพธ์ที่มาในรูปแบบ stream ฮะ
streamText
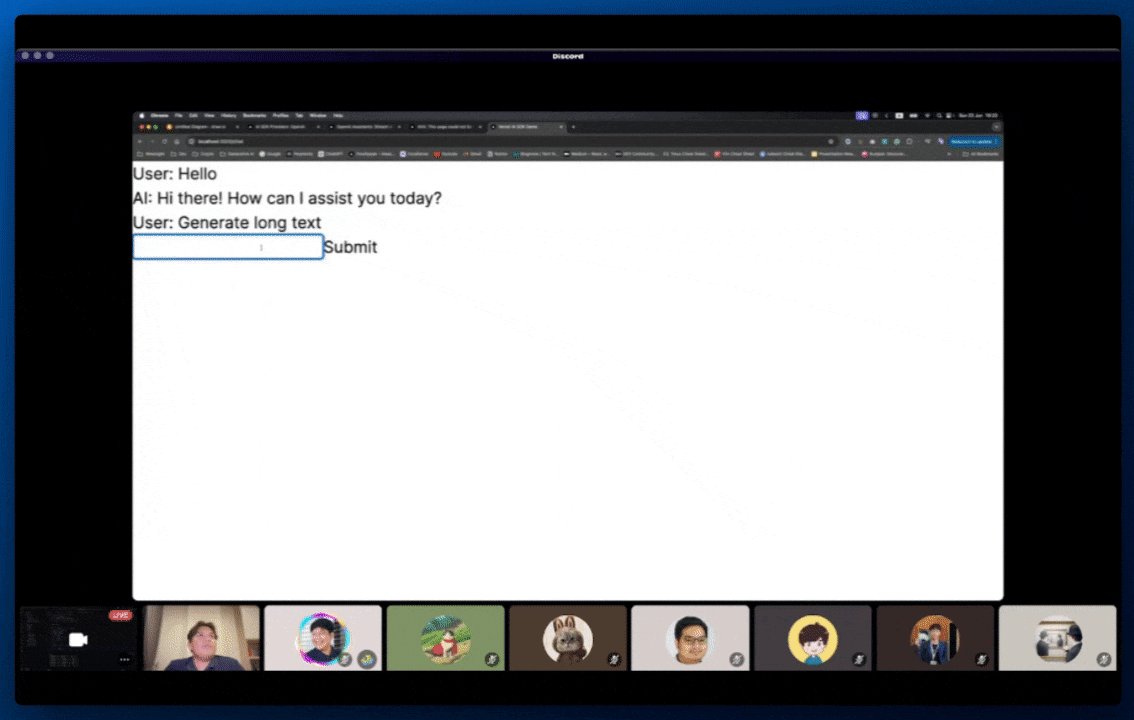
คล้ายกันกับ generateText แต่แทนที่เราต้องรอคำตอบจนจบแล้วค่อยแสดงผลลัพธ์ให้ลูกค้า เราสามารถ stream คำตอบเป็นส่วน ๆ หรือเป็นคำ ๆ ไปให้ลูกค้าได้เลย
ลองดูภาพด้านล่างฮะ เราจะเห็นว่าจะมีข้อความวิ่งออกมาเป็น ชุด ๆ เลย

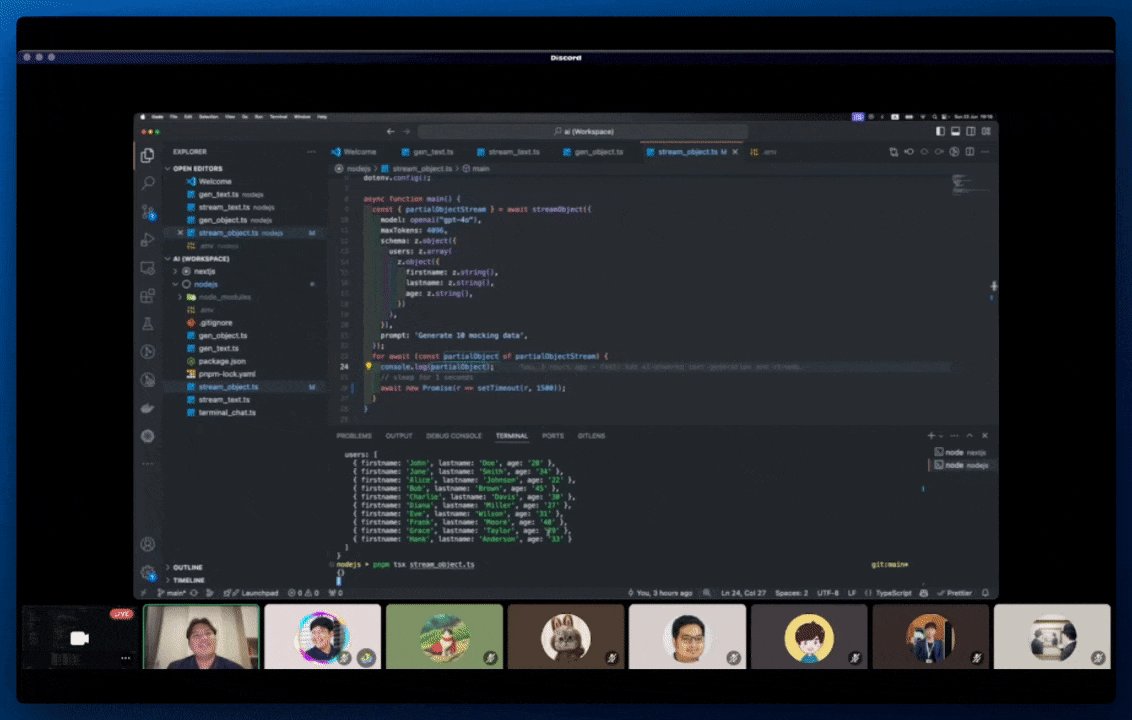
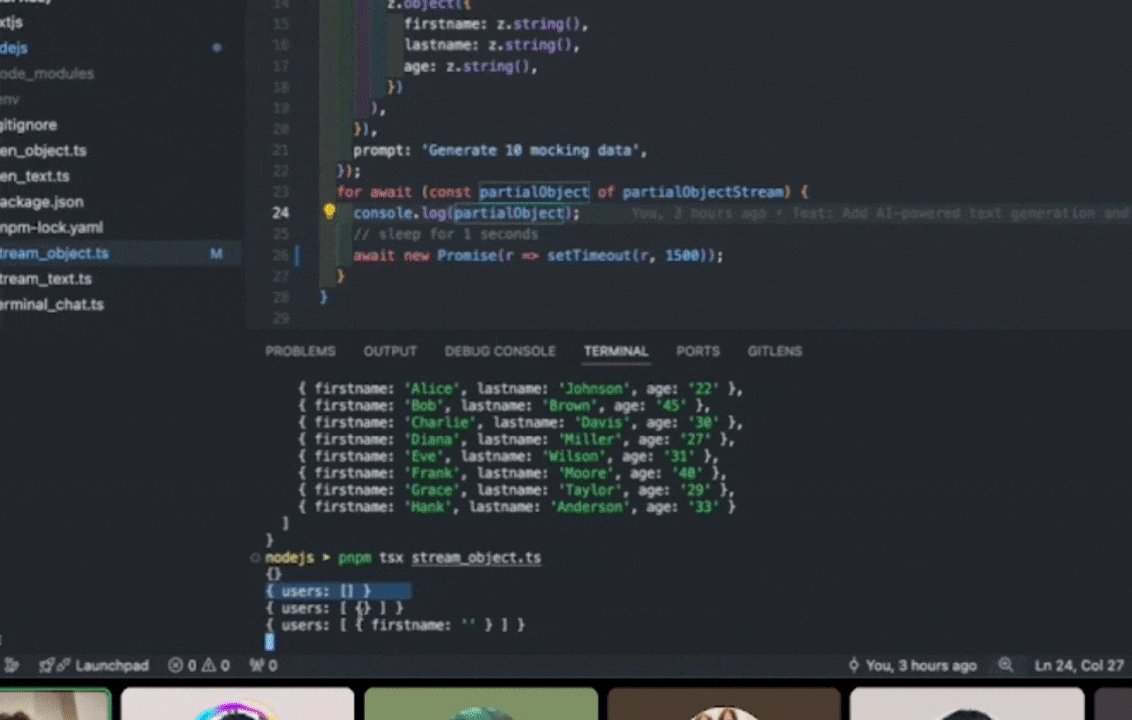
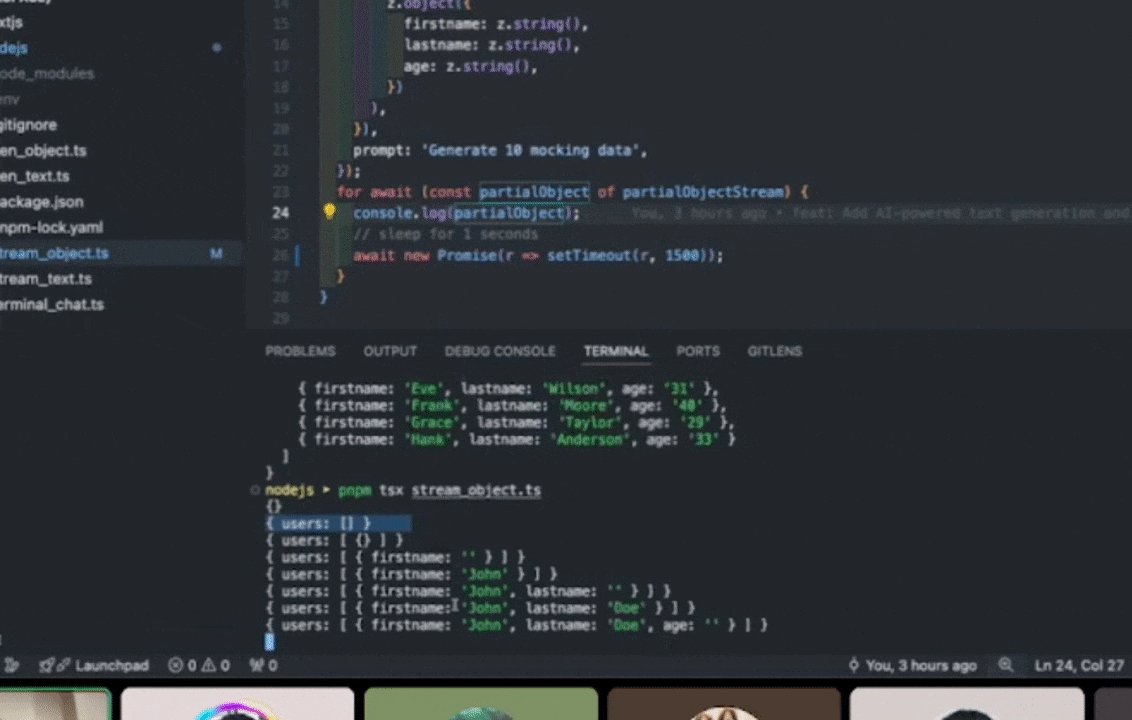
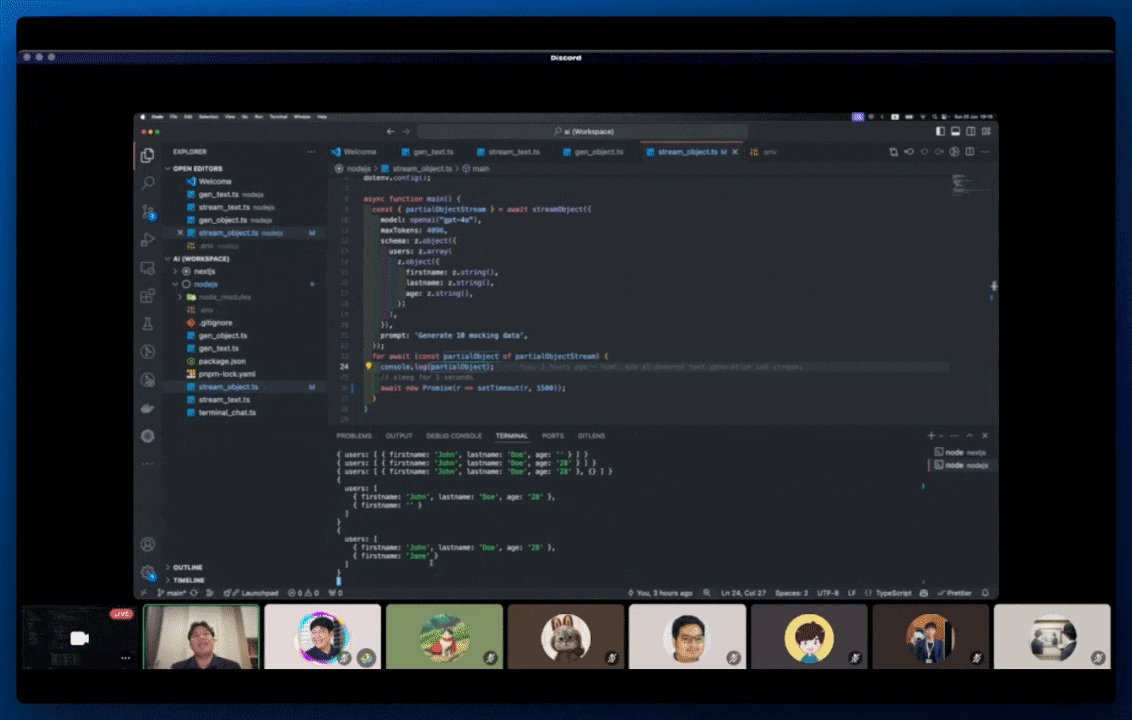
streamObject
เช่นกันฮะ คล้ายกับ generateObject แต่เราจะได้ ส่วนของ object ออกมาเพื่อนำไปแสดงผลได้เลย ถึงแม้จะได้มาบาง field หรือ บางส่วนของ json ผลลัพธ์ที่คืนมาก็เป็น object ที่ parse แล้ว และใช้งานได้เลย

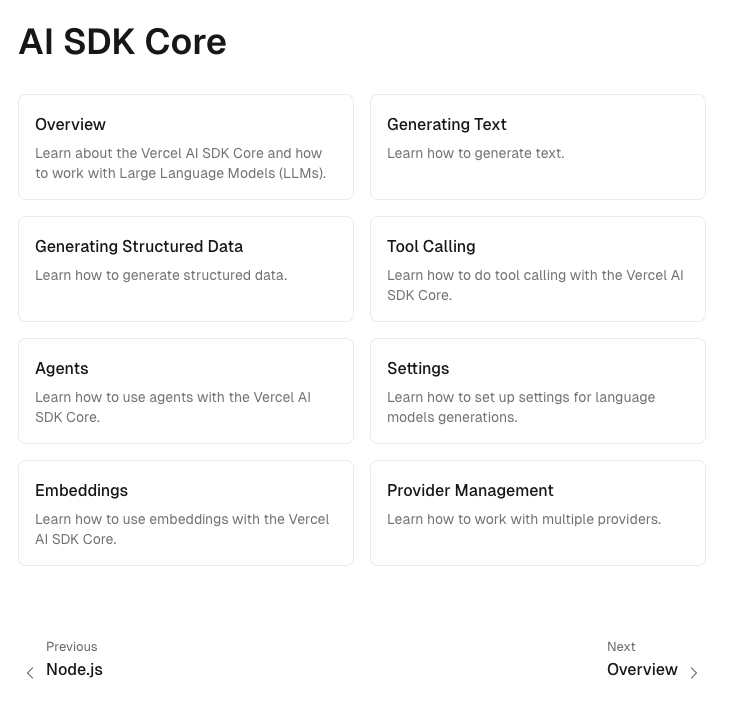
Tool Calling, Agents, Embeddings, etc.
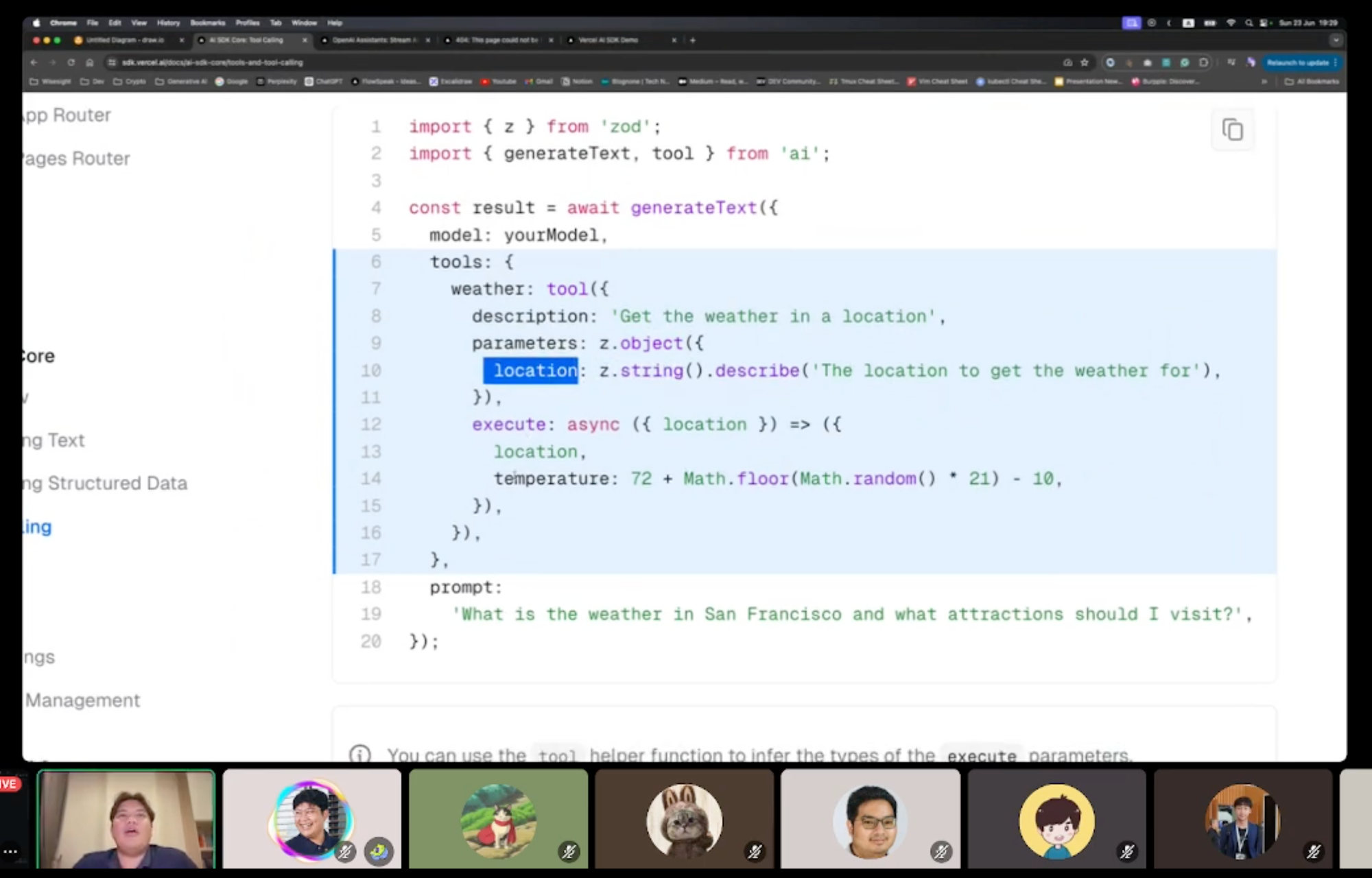
คุณเติ้งแชร์ว่า จริง ๆ Vercel AI SDK Core ยังมีอีกหลายส่วนที่น่าสนใจ เช่ร Tool Calling ที่เป็นการให้ LLM ช่วยตัดสินใจว่าควรจะเรียกใช้ function อะไร ด้วย argument อะไร

หรือแม้กระทั่ง Agent, และ Embedding ต่าง ๆ ตรงนี้ถ้าใครสนใจก็ตามไปอ่านที่ doc ของ Vercel AI SDK Core ได้ฮะ

💫 AI SDK UI
มาถึงส่วนที่สอง AI SDK UI, คุณเติ้งพาแวะมาชมแบบน้ำจิ้มฮะ ว่าหลังจากที่เราใช้ Vercel AI SDK Core ที่ว่าข้างบนแล้ว มันเอามาต่อ frontend ง่ายนิ๊ดเดียว (ที่เหลือยากหมด.. หยอก~)
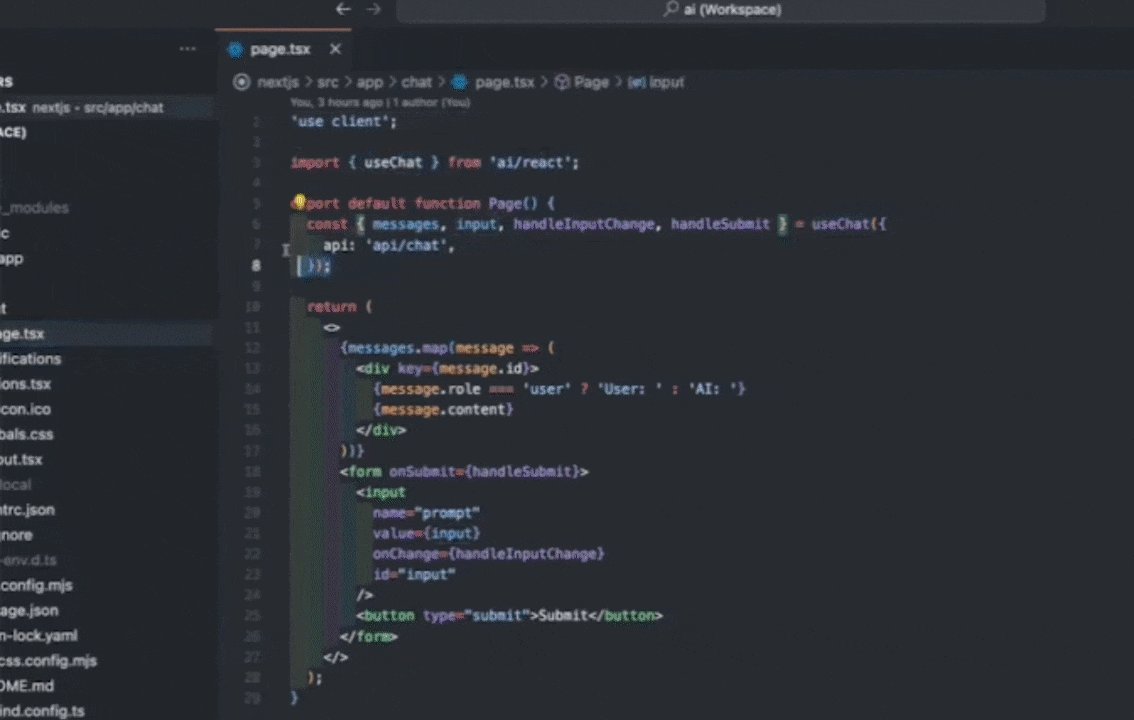
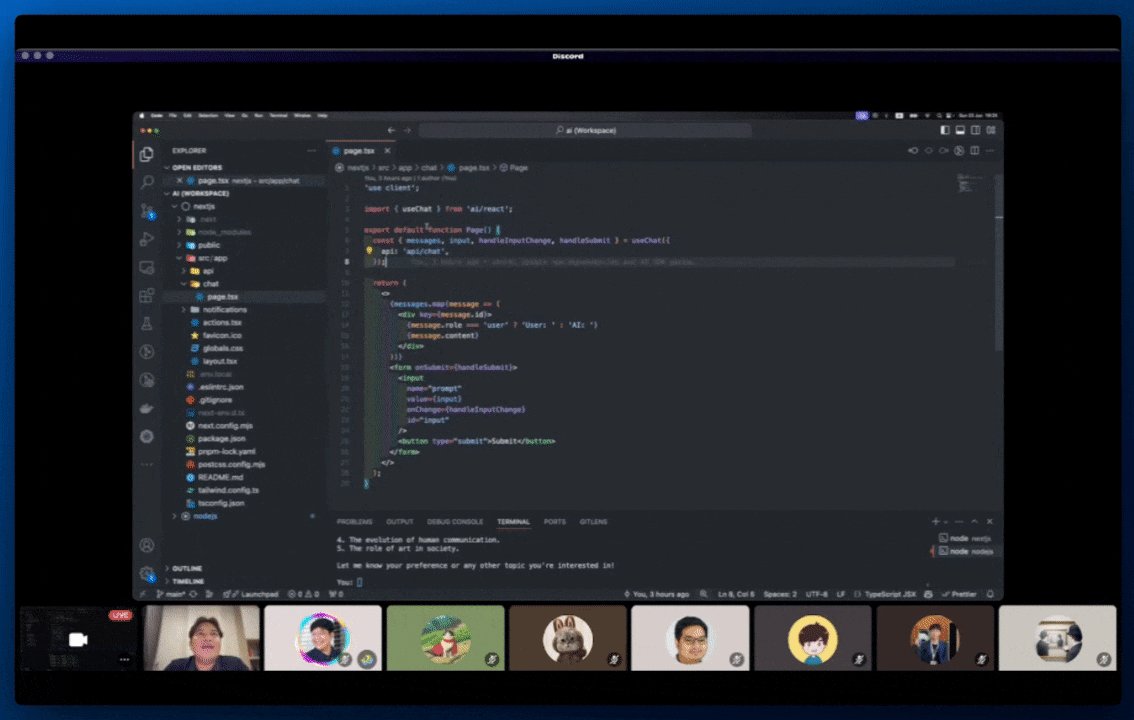
useChat
เป็น SDK ที่จัดการให้เราหมดแล้วฮะ สำหรับการใช้งานเกี่ยวกับ Chat เราเพียงแค่ define api ก็สามารถเอา message, หรือ input box ไปใช้งานได้เลย

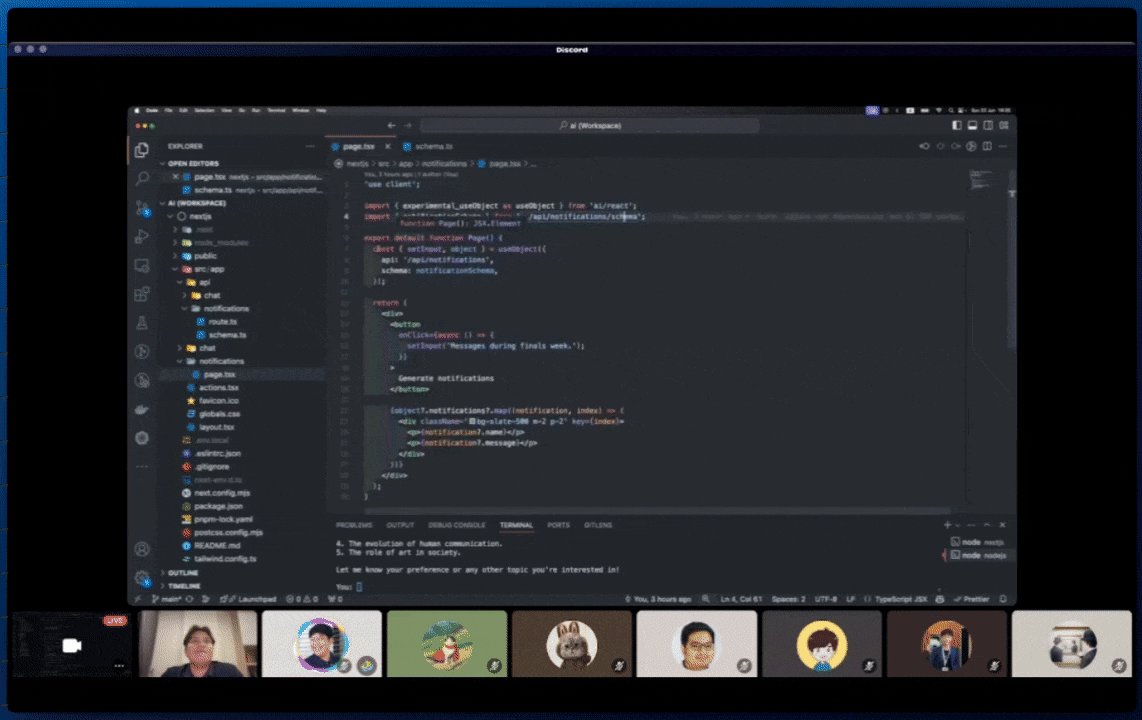
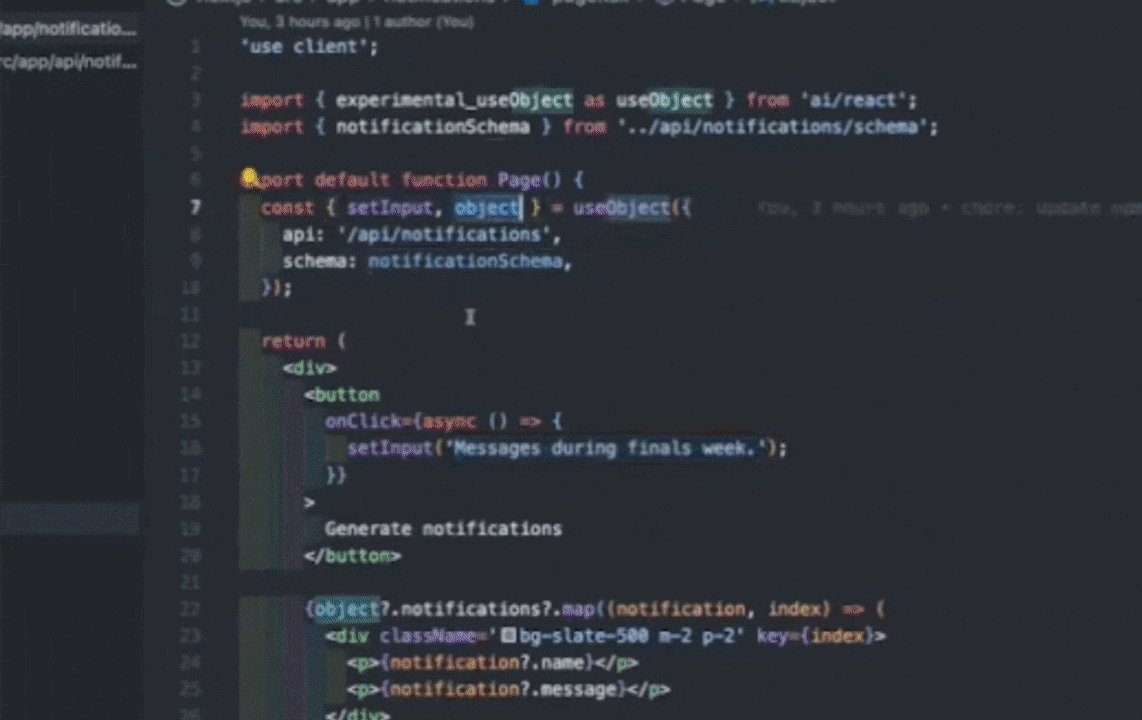
useObject
อีกตัวที่ใช้คู่กับ generate/streamObject เรา define api และ schema ก็เรียกใช้ LLM ได้เลย โอ๊ย ez เกิ๊น

🌟 AI SDK RSC
และสุดท้าย AI SDK RSC, เป็นส่วนที่ทำให้เราสามารถสร้าง UI สวย ๆ จากผลลัพธ์ของ LLM แล้ว streamUI ออกมาใช้งานในหน้าบ้านได้ฮะ
streamUI
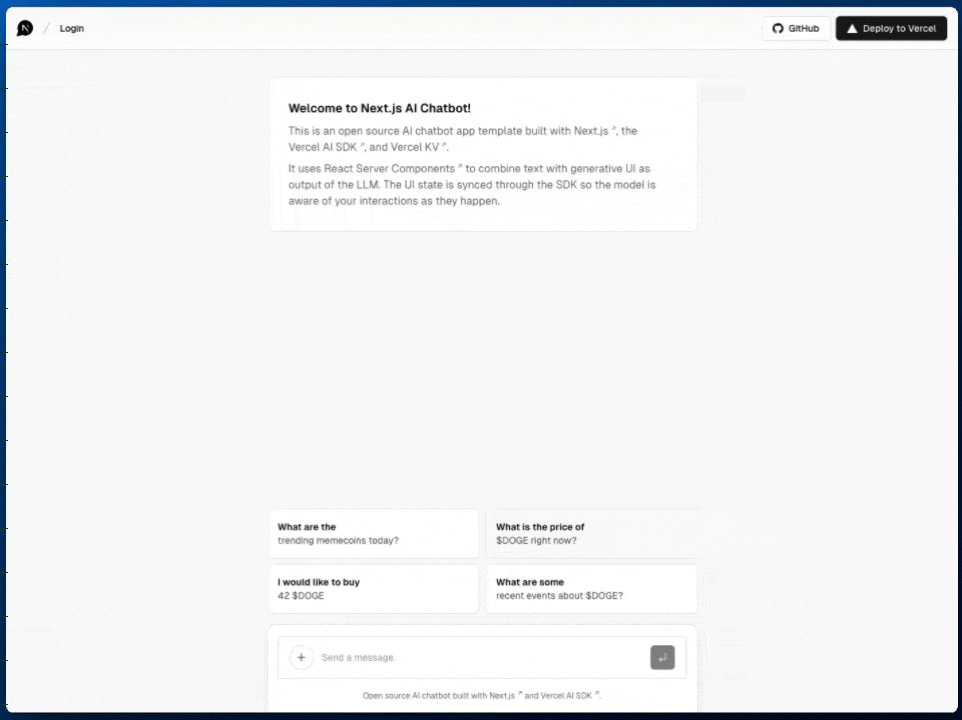
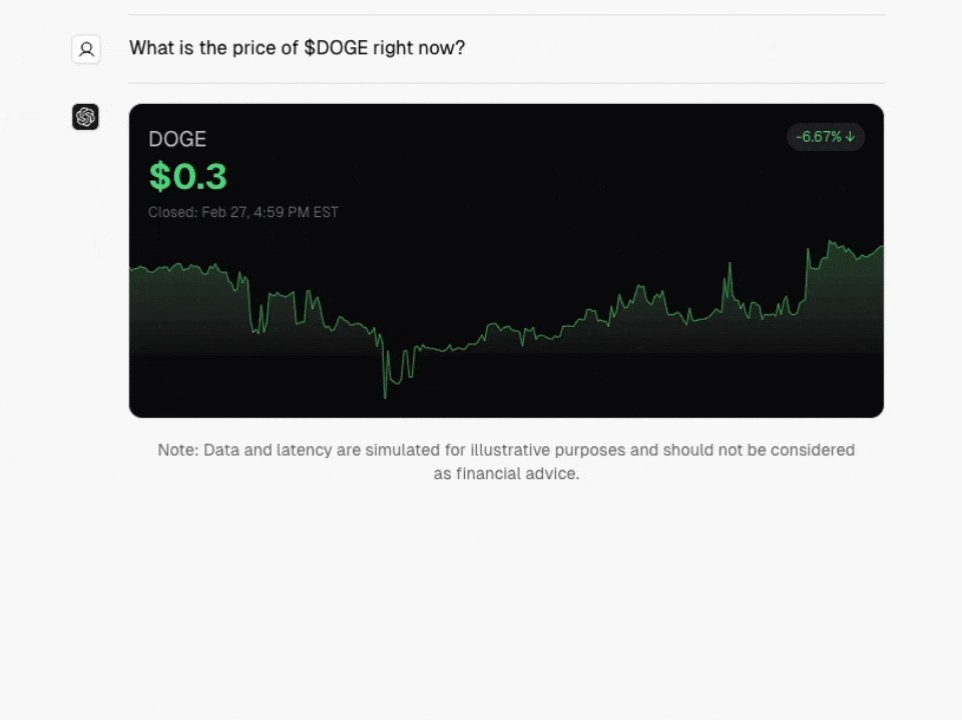
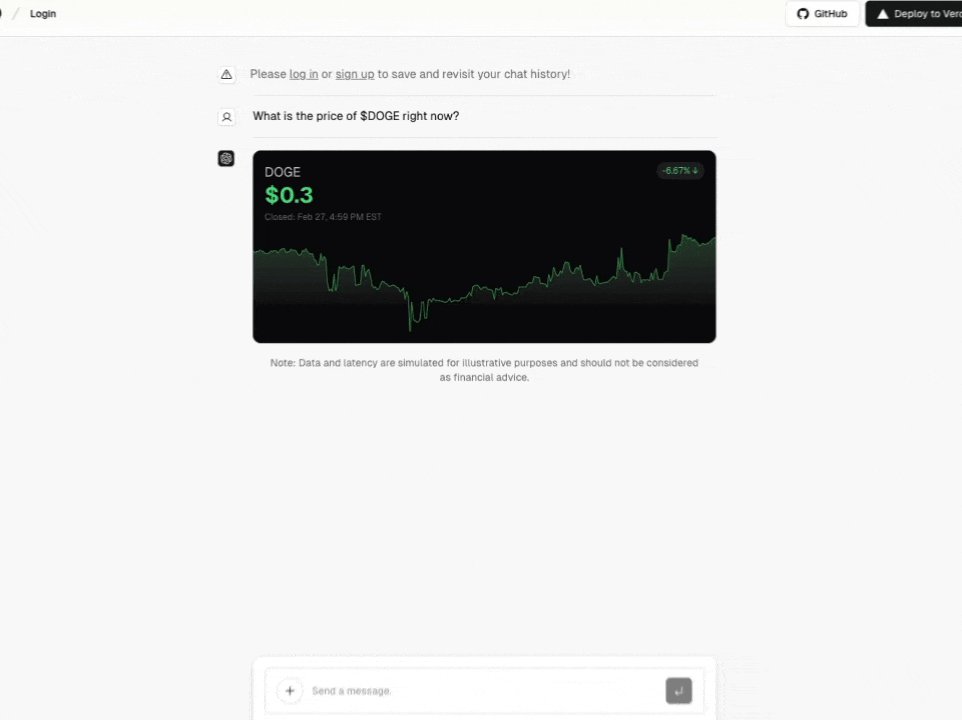
เป็นตัวอย่างจากเว็บ Vercel AI SDK ฮะ ในตัวอย่างเค้า streamUI component ชื่อ WeatherComponent ออกมา
const result = await streamUI({
model: openai('gpt-4o'),
prompt: 'Get the weather for San Francisco',
text: ({ content }) => <div>{content}</div>,
tools: {
getWeather: {
description: 'Get the weather for a location',
parameters: z.object({ location: z.string() }),
generate: async function* ({ location }) {
yield <LoadingComponent />;
const weather = await getWeather(location);
return <WeatherComponent weather={weather} location={location} />;
},
},
},
});พอดีหาภาพตัวอย่าง WeatherComponent ไม่เจอ เลยแคป demo ในเว็บเค้ามาให้ดูแทน เป็น component ราคาเหรียญ $DOGE
แบบนี้ดีนี้ดูกว่าคืนผลลัพธ์ออกมาเป็นข้อความมากมายเลย

Conclusion
สำหรับ Session นี้ คุณเติ้งก็พาเราไปชม Vercel AI SDK อีกหนึ่งเครื่องมือที่ช่วยลดระยะเวลาในการ develop LLM Application เหมาะอย่างยิ่งสำหรับใครที่ทำงานฝั่ง frontend อยู่
หวังว่า session นี้จะเป็นประโยชน์กับผู้อ่านทุกท่านที่กำลังพัฒนา LLM Application กันอยู่นะฮะ สำหรับ Blog นี้ก็ ขอบคุณคร้าบบบ 👋
References